
విషయము
- 01. తెలియనివారి కోసం డిజైనింగ్
- 02. రూపకల్పనకు ఆచరణాత్మక విధానం
- 03. లేఅవుట్ అజ్ఞేయవాది
- 04. క్రమంగా కోడింగ్
- 05. మార్క్-అప్లోకి డైవింగ్
- జ్ఞానం అవసరం: ఇంటర్మీడియట్ CSS మరియు HTML
- అవసరం: టెక్స్ట్ ఎడిటర్, ఆధునిక బ్రౌజర్, గ్రాఫిక్స్ సాఫ్ట్వేర్
- ప్రాజెక్ట్ సమయం: 1 గంట (మొత్తం 5 గంటలు)
- మద్దతు ఫైల్
ఈ రోజుల్లో ప్రతి ఒక్కరూ ప్రతిస్పందించే వెబ్ డిజైన్ గురించి మరియు మంచి కారణంతో మాట్లాడుతున్నారని తెలుస్తోంది; వెబ్-ప్రారంభించబడిన పరికరాల సంఖ్య పెరుగుతూనే ఉంది - ప్రతి ఒక్కటి విభిన్న సామర్థ్యాలు మరియు లక్షణాలతో - స్థిర-వెడల్పు వెబ్సైట్లను నిర్మించడం ఇకపై సరైనది కాదు.
నిజం, ఇది ఎప్పుడూ లేదు. ఇంకా ఇప్పటివరకు స్క్రీన్ రిజల్యూషన్, బ్యాండ్విడ్త్ లేదా ఇన్పుట్ పద్దతి చుట్టూ అనేక ump హలను చేసిన అనుభవాలను రూపొందించడం ఉత్తమ అభ్యాసంగా పరిగణించబడింది. మీరు ఎప్పుడైనా 960px- వెడల్పు గల వెబ్సైట్ను రూపొందించినట్లయితే, దాన్ని స్నేహితుడి చిన్న స్క్రీన్ నెట్బుక్లో చూడటానికి మాత్రమే (మరియు అవును, నేను ఇక్కడ బాధాకరమైన అనుభవంతో వ్రాస్తున్నాను), ఇది ఎందుకు ప్రత్యేకంగా తెలివైన విధానం కాదని మీకు అర్థం అవుతుంది. ఇప్పుడు, స్మార్ట్ఫోన్లు మరియు టాబ్లెట్లను మిక్స్లోకి విసిరినప్పుడు, మా సాంప్రదాయ పద్ధతులు ఇకపై ప్రయోజనం కోసం సరిపోవు అని స్పష్టమవుతుంది.
కృతజ్ఞతగా, CSS మీడియా ప్రశ్నల ఆగమనం మరియు వెబ్ దాని స్వంత మాధ్యమం అని పెరుగుతున్న అంగీకారం, అంటే మేము వేదిక యొక్క నిజమైన స్వభావాన్ని స్వీకరించడం మొదలుపెడుతున్నాము, దాని విశ్వవ్యాప్తత ఒక బలం, బలహీనత కాదని అంగీకరిస్తుంది.
రాబోయే ఐదు రోజుల్లో, ఈ వాస్తవాన్ని గుర్తించే సాంకేతికత ద్వారా నేను మీకు మార్గనిర్దేశం చేస్తాను: ప్రతిస్పందించే వెబ్ డిజైన్. ఏతాన్ మార్కోట్ చేత అభివృద్ధి చేయబడిన, ఇది ద్రవ లేఅవుట్లు, సౌకర్యవంతమైన చిత్రాలు మరియు మీడియా ప్రశ్నలను మిళితం చేస్తుంది, వారు ఎదుర్కొనే ఏ వాతావరణానికి అయినా అనుకూలంగా ఉండే సైట్లను నిర్మించడంలో మాకు సహాయపడుతుంది.
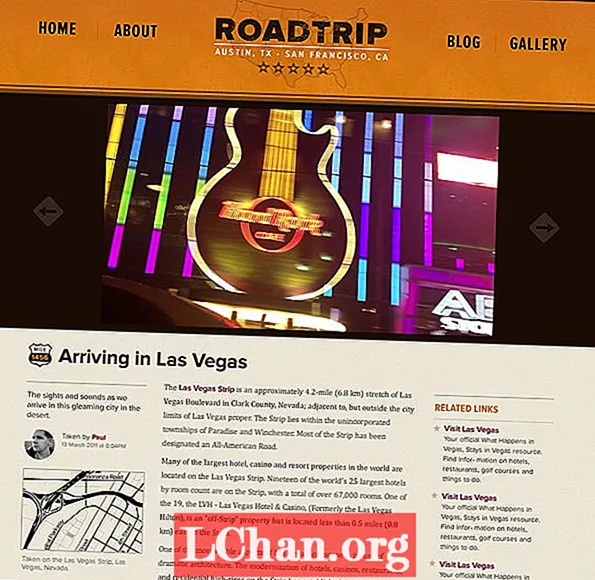
సాధారణ మీడియా గ్యాలరీని ఎలా నిర్మించాలో మీకు చూపించడం ద్వారా నేను ఈ విధానాన్ని ప్రదర్శిస్తాను. నా ఉదాహరణలలో, నేను యునైటెడ్ స్టేట్స్ అంతటా ఇటీవలి రహదారి యాత్రను డాక్యుమెంట్ చేయడానికి ఒక చిన్న వెబ్సైట్ను సృష్టిస్తాను, కానీ మీ స్వంత అవసరాలకు అనుగుణంగా కోడ్ మరియు డిజైన్ను అనుకూలీకరించడానికి సంకోచించకండి.
01. తెలియనివారి కోసం డిజైనింగ్
ఈ ట్యుటోరియల్లో ఎక్కువ భాగం ప్రతిస్పందించే డిజైన్ యొక్క అభివృద్ధి అంశం చుట్టూ ఉంటుంది. మేము ఏదైనా కోడ్ను త్రవ్వటానికి ముందు, అనంతమైన లేఅవుట్లను కలిగి ఉండే వెబ్సైట్ను ఎలా రూపొందించవచ్చో ఆలోచించండి.
ఇప్పుడు, నేను ఇంటర్ఫేస్లను రూపొందించగలగడం నా అదృష్టం మరియు ఫ్రంటెండ్ కోడ్ను అభివృద్ధి చేయండి, అది వాటిని నిజం చేస్తుంది. ఇది ఒక ప్రత్యేకమైన నైపుణ్యం కాదు - మీరు మీ కోసం పని చేస్తే మీరు కూడా అదే కావచ్చు. ద్రవ నమూనాలను రూపొందించేటప్పుడు కంటెంట్ ఎలా స్వీకరించగలదో మరియు రీఫ్లో చేయగలదో అర్థం చేసుకోవడం ఖచ్చితంగా ప్రయోజనకరంగా ఉంటుంది.
నా పాత్ర మరింత ప్రత్యేకమైన ఒక పెద్ద జట్టులో భాగంగా కూడా నేను పని చేస్తాను. అటువంటి వాతావరణంలో, విజువల్ డిజైనర్ వైర్ఫ్రేమ్లను ఆకర్షణీయమైన, ఆకర్షణీయంగా (సైన్-ఆఫ్, పిక్సెల్-పర్ఫెక్ట్) కంప్స్గా అనువదించడంపై మాత్రమే దృష్టి పెట్టవచ్చు. డెవలపర్లు విడిగా ఉండడం అసాధారణం కాదు, ఈ లేఅవుట్లను సన్నని మరియు సమర్థవంతమైన మార్కప్ మరియు CSS గా అనువదిస్తుంది.
ఏదేమైనా, విభిన్న వాతావరణాలకు నమూనాలు ఎలా అనుగుణంగా ఉంటాయో అంచనా వేయడం ప్రారంభించిన తర్వాత ఇటువంటి సరళ మరియు వేరు చేయబడిన వర్క్ఫ్లోలు త్వరగా విచ్ఛిన్నమవుతాయి. ఏదైనా క్రొత్త సాధనం లేదా సాంకేతిక పరిజ్ఞానం వలె, మేము మరింత సహకార మరియు చురుకైన పని మార్గాలను కూడా పరిగణించాలి. ప్రతిస్పందించే వెబ్సైట్లను రూపకల్పన చేసేటప్పుడు ఎదుర్కొన్న చాలా గమ్మత్తైన సమస్యలు సంభాషణ, ప్రయోగం మరియు పునరావృతం ద్వారా పరిష్కరించబడతాయి.
02. రూపకల్పనకు ఆచరణాత్మక విధానం
ఏదైనా నిర్దిష్ట పరికరం యొక్క పరిమితుల వెలుపల డిజైన్ ఎలా పని చేస్తుందనే దాని గురించి డిజైనర్లు ఆలోచించే అవకాశం లేదని చెప్పలేము.
క్లియర్లెఫ్ట్ వద్ద, మేము డెస్క్టాప్ కోణం నుండి దృశ్య రూపకల్పనను ప్రారంభిస్తాము. విస్తృతమైన డిజైన్ భాష మరియు దృశ్య సౌందర్యాన్ని నిర్వచించడం ద్వారా మేము ప్రారంభిస్తాము, తరచూ కంటెంట్ యొక్క ప్రధాన భాగం చుట్టూ ప్రారంభ అన్వేషణలను ఆధారంగా చేసుకుంటాము. ఉదాహరణకు, మేము ఆహార సైట్ రూపకల్పన చేస్తుంటే, మేము రెసిపీ పేజీతో ప్రారంభిస్తాము; వార్తల సైట్ కోసం, కథ పేజీ.
ఇది సైట్లోని ముఖ్యమైన పేజీ మాత్రమే కాదు, టైపోగ్రాఫిక్ పాలెట్ను రూపొందించడానికి ఇది మాకు తగినంత నిర్మాణాత్మక కంటెంట్ను కలిగి ఉంటుంది. ఈ దశలో లేఅవుట్ ఎలా స్వీకరించవచ్చనే దాని గురించి కూడా మేము ఆలోచిస్తాము - ఇది ఈ దశలో మన మనస్సు వెనుక ఉన్నప్పటికీ.

డిజైన్ను ఒత్తిడి చేయడానికి ఒక ఉపయోగకరమైన మార్గం అటువంటి పేజీని తీసుకొని ఇరుకైన (~ 320px వెడల్పు) స్క్రీన్ కోసం స్వీకరించడం. ఈ వెడల్పులో పని చేయడానికి డిజైన్ యొక్క కొన్ని అంశాలు పునరాలోచించాల్సిన అవసరం ఉందని మీరు కనుగొంటారు. ఇవి కొన్ని ఉదాహరణలు:
- టైపోగ్రఫీ: పెద్ద శీర్షికలు విస్తృత లేఅవుట్లలో బాగా పని చేస్తాయి, కాని చిన్న స్క్రీన్లలో అవి చాలా నిలువు స్థలాన్ని తీసుకోవచ్చు మరియు అందువల్ల అదనపు స్క్రోలింగ్ అవసరం. పంక్తి పొడవు మారుతున్నప్పుడు, మీరు లైన్ ఎత్తులు మరియు ఇతర టైపోగ్రాఫిక్ చికిత్సలను కూడా పరిగణించాలి.
- లింకులు: టచ్స్క్రీన్ పరికరాల్లో మీ డిజైన్ ఎలా పని చేస్తుంది? వీటిని గుర్తించడానికి మాకు ఇంకా సులభమైన మార్గం లేనప్పటికీ (మా డిజైన్ యొక్క అన్ని అంశాలను పరిగణనలోకి తీసుకోవాలి), ఇరుకైన స్క్రీన్ కోసం రూపకల్పన చేయడం వల్ల లింకులు మరియు ఇతర ఇంటరాక్టివ్ అంశాల కోసం లక్ష్య ప్రాంతాల గురించి ఆలోచించే అవకాశం లభిస్తుంది. . IOS మార్గదర్శకాలు ఇవి కనీసం 44 పిక్సెల్స్ / పాయింట్ల చదరపుగా ఉండాలని సిఫార్సు చేస్తున్నాయి, ఇది లక్ష్యంగా ఉండటానికి మంచి వ్యక్తి.
- నావిగేషన్: ఏదైనా ప్రతిస్పందించే డిజైన్లో ఇది చాలా ఇబ్బందికరమైన భాగం కావచ్చు, ప్రత్యేకించి మీ సైట్లో చాలా విభాగాలు మరియు లోతైన సోపానక్రమం ఉంటే. ప్రస్తుతం పరిగణించబడుతున్న నావిగేషన్కు బ్రాడ్ ఫ్రాస్ట్ కొన్ని విభిన్న విధానాల సారాంశాన్ని రాశారు.
- నిరుపయోగమైన కంటెంట్: కొంత కంటెంట్ అవసరం లేదా? ఇతర విషయాలను కొన్ని సందర్భాలలో మాత్రమే చూపించాల్సిన అవసరం ఉందా? వినియోగదారు ఏ పరికరాన్ని ఉపయోగిస్తున్నారనే దాని ఆధారంగా కంటెంట్ను దాచమని నేను సూచించను, అయితే షరతులతో కూడిన లోడింగ్ (ఈ వారం తరువాత మేము చూస్తాము) వంటి పద్ధతులు అవసరమైనప్పుడు పరిపూరకరమైన కంటెంట్ను మాత్రమే లోడ్ చేసే చిన్న పేజీలను అందించడంలో మాకు సహాయపడతాయి.

రెండు విభిన్న లేఅవుట్లను రూపకల్పన చేయడం వలన డిజైన్ అనుకూలంగా మారుతుందనే ఆలోచనను బలోపేతం చేస్తుంది, అదే సమయంలో సంభావ్య గోచాలను ఇస్త్రీ చేస్తుంది. ఇది పనిని రెట్టింపు చేసినట్లు అనిపించినప్పటికీ, మేము ప్రతి పేజీని పిక్సెల్-ఖచ్చితమైన ఖచ్చితత్వానికి రూపకల్పన చేయడం లేదని గుర్తుంచుకోండి. బదులుగా, మేము స్కేలబుల్ డిజైన్ భాషను నిర్మించడంపై దృష్టి పెడుతున్నాము - ఇది మేము కోడ్లో అమలు చేయడం ప్రారంభించినప్పుడు అభివృద్ధి చెందుతుంది మరియు వ్యక్తిగత మాడ్యూల్స్ మరియు భాగాల చుట్టూ ఆధారపడి ఉంటుంది.
03. లేఅవుట్ అజ్ఞేయవాది
ఆశ్చర్యకరంగా, చారిత్రాత్మకంగా వెబ్ను ముద్రణలాగా పరిగణించిన పరిశ్రమ కోసం, స్థిర-వెడల్పు లేఅవుట్లు మేము ఉత్పత్తి చేసే అనేక డెలివరీలను విస్తరించాయి. మేము అనువర్తన యోగ్యమైన మాధ్యమం కోసం రూపకల్పన ప్రారంభించినప్పుడు, మాధ్యమం యొక్క ద్రవ స్వభావాన్ని గుర్తించేటప్పుడు సమస్యలను పరిష్కరించడానికి మరియు ఆలోచనలను కమ్యూనికేట్ చేయడానికి మాకు అనుమతించే కొత్త విధానాలు పరిగణించబడుతున్నాయి. నాకు ఇష్టమైనవి కొన్ని ఇక్కడ ఉన్నాయి:
- పేజీ వివరణ రేఖాచిత్రాలు: వైర్ఫ్రేమ్లు తరచూ లేఅవుట్ను సూచించగలవు (అందువల్ల ఒక నిర్దిష్ట రకమైన పరికరాన్ని) హిస్తాయి), పేజీ వివరణ రేఖాచిత్రాలు ఈ umption హను తొలగిస్తాయి మరియు బదులుగా ప్రాధాన్యత పరంగా పత్రంలో అమర్చబడిన వ్యక్తిగత భాగాలను వివరిస్తాయి.
- శైలి పలకలు: క్లయింట్లతో డిజైన్ ఆలోచనలను కమ్యూనికేట్ చేసేటప్పుడు, మనం ‘వెబ్సైట్ల పెయింటింగ్స్’ని ప్రదర్శిస్తాము. మేము జాగ్రత్తగా లేకపోతే, క్లయింట్లు ఇతర పరికరాల్లో కూడా డిజైన్ ఎలా ఉంటుందో చూపించే భావనలను చూడమని అడుగుతారు. ఇది బహుళ పరికరాల కోసం బహుళ పేజీలను ఉత్పత్తి చేయగల స్థిరమైన పరిస్థితికి మమ్మల్ని బలవంతం చేస్తుంది. సమంతా వారెన్ ఈ సమస్య గురించి ఆలోచించి స్టైల్ టైల్స్ తో ముందుకు వచ్చారు. ఇవి మూడ్ బోర్డ్ (కానీ తక్కువ అస్పష్టంగా) మరియు పూర్తిగా గ్రహించిన కంప్స్ (కానీ తక్కువ ఖచ్చితమైనవి) మధ్య ఎక్కడో కూర్చుంటాయి మరియు టైపోగ్రఫీ, బటన్ శైలులు మరియు మాస్ట్ హెడ్ చికిత్సలను కమ్యూనికేట్ చేయడానికి మాకు సహాయపడతాయి. వారు మా ఖాతాదారులతో మరింత పరిణతి చెందిన చర్చను కూడా ప్రోత్సహిస్తారు.
- డిజైన్ గేమ్ను సమీకరించండి: సహకార డిజైన్ వర్క్షాప్లలో ఈ వ్యాయామం బాగా పని చేస్తుంది. ఈ వ్యాయామంలో, ప్రతి ఒక్కరూ పోస్ట్లో వ్రాస్తారు-ఇది ఒక నిర్దిష్ట పేజీలో కనిపించే అంశాలను గమనిస్తుంది. ఇవి మొబైల్ ఫోన్లో సరళంగా కనిపించినట్లుగా, ప్రాముఖ్యత క్రమంలో గోడకు అతుక్కుంటాయి. ఫలిత చర్చ కొన్ని ఆశ్చర్యకరమైన తీర్మానాలను సృష్టించవచ్చు. ఉదాహరణకు, పేజీలో నావిగేషన్ చాలా ముఖ్యమైన భాగం కాదని మీరు గ్రహించవచ్చు. ఇది డిజైన్ను అనుసరించవచ్చు, ఇక్కడ పేజీ ఎగువన ఉన్న స్కిప్ లింక్ ఫుటరులోని నావిగేషన్కు లింక్ చేస్తుంది.

మేము ఇప్పటికే ఉపయోగిస్తున్న సాధనాలకు ఇంకా స్థలం ఉంది, కానీ వెబ్సైట్ను విస్తృత పరంగా రూపకల్పన చేసేటప్పుడు, లేఅవుట్ ఇకపై తెలిసినది కాదని మనం గుర్తుంచుకోవాలి.
04. క్రమంగా కోడింగ్
కృతజ్ఞతగా, మన కోసం కష్టపడి చేసినందున మేము పనిచేస్తున్న ఉదాహరణలో దృశ్య రూపకల్పన గురించి ఆందోళన చెందాల్సిన అవసరం లేదు! బదులుగా, మేము మా డిజైన్ను పూర్తిగా ప్రతిస్పందించే వెబ్సైట్లోకి కోడింగ్ చేయడంపై దృష్టి పెట్టవచ్చు.
మేము ప్రారంభించడానికి ముందు మరో విషయం. మేము పనిచేస్తున్న మాధ్యమం యొక్క వ్యవస్థాపక సూత్రాన్ని గుర్తుంచుకోవడం చాలా ముఖ్యం: విశ్వవ్యాప్తత. అంటే నేటి వెబ్-ప్రారంభించబడిన పరికరాల కోసం నిర్మించడమే కాదు, నిన్న మరియు రేపు వాటితో అనుకూలతను నిర్ధారిస్తుంది. జాన్ ఆల్సాప్ తన సూత్రం ది నెక్స్ట్ 6 బిలియన్:
"ఈ తరువాతి ఆరు బిలియన్లు గ్రామీణ భారతదేశం, ఆఫ్రికా, చైనాలోని పిల్లలు, విద్యుత్తు మరియు నెట్వర్క్లు అడపాదడపా ఉండవచ్చు. ఇది సుమత్రాలో ఒక దశాబ్దం పాత వింటెల్ పెట్టె వద్ద ఉంది. ఇది వందలాది వేర్వేరు భాషలను మాట్లాడే వ్యక్తులు, డజన్ల కొద్దీ విభిన్నంగా ఉన్నారు వ్రాసే వ్యవస్థలు. ఇది వారి కుటుంబంలో మొదటి వ్యక్తి, చదవడం మరియు వ్రాయడం. ఇది ప్రపంచవ్యాప్తంగా 20 శాతం మంది చదవడం లేదా వ్రాయడం సాధ్యం కాదు. ఇంకా.’
వెబ్ వృత్తి, ప్రాప్యత, సామాన్య జావాస్క్రిప్ట్… అన్నీ ఒకే ఇతివృత్తంలో వైవిధ్యాలు: ప్రగతిశీల మెరుగుదల: మా వృత్తిలో పట్టుకున్న విభిన్న ఫ్యాషన్లను (మంచి పదం కావాలనుకోవడం) చూడటం ద్వారా వెబ్ గురించి మన అవగాహనను కనుగొనవచ్చు. ప్రతిస్పందించే వెబ్ డిజైన్ విషయంలో కూడా ఇది వర్తిస్తుంది. నిర్మించడానికి ఒక నిజంగా ప్రతిస్పందించే వెబ్సైట్ వెనుకకు అనుకూలంగా ఉండటమే కాకుండా భవిష్యత్తు స్నేహపూర్వకంగా ఉండే సైట్ను నిర్మించడం.
05. మార్క్-అప్లోకి డైవింగ్
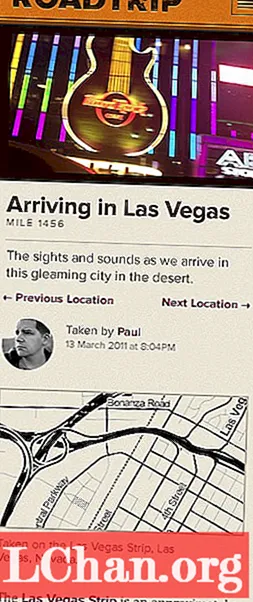
సరే, ఉపోద్ఘాతం సరిపోతుంది, ఇది టెక్స్ట్ ఎడిటర్ను తెరవడానికి సమయం. మా డిజైనర్ మాకు డెస్క్టాప్-ఆధారిత రూపకల్పనను అందించారు మరియు ఇరుకైన వీక్షణపోర్ట్లో కూడా ఇది ఎలా కనబడుతుందనేదానికి ఉదాహరణలను అందించేంత దయతో ఉన్నారు.
వీటిని విడిగా కోడ్ చేయటానికి ఉత్సాహం కలిగించవచ్చు, కాని నేను వేరే విధానాన్ని సూచించబోతున్నాను. ఒకే పేజీకి రూపకల్పన చేసే ప్రత్యేక భాగాలను - లేదా నమూనాలను ఉంచడం ద్వారా, మేము నమూనా పోర్ట్ఫోలియోను సృష్టించవచ్చు. ఇది ఏదైనా పేజీ లేఅవుట్ యొక్క పరిమితుల వెలుపల భాగాలను అభివృద్ధి చేయడానికి మాకు అనుమతిస్తుంది మరియు ఏదైనా రిగ్రెషన్ పరీక్ష కోసం తరువాత సూచించడానికి మాకు ఏదైనా ఇస్తుంది. ప్రారంభ మార్కప్ను కొన్ని విభిన్న పరికరాల్లో చూద్దాం:
మా మార్క్-అప్ నమూనా పోర్ట్ఫోలియోను చూడండి
బాగా, నేను నష్టపోతాను - మాకు ఇప్పటికే ప్రతిస్పందించే వెబ్సైట్ ఉంది! మా కంటెంట్ ప్రతి పరికరం యొక్క పరిమితులకు అనుగుణంగా ఉంటుంది, ఇది క్రొత్త ఐప్యాడ్ లేదా విస్మరించిన ఫీచర్ ఫోన్. ఇది లింక్స్ వంటి టెక్స్ట్-మాత్రమే బ్రౌజర్లో కూడా పనిచేస్తుంది.
విశ్వవ్యాప్తత యొక్క అంతర్లీన సూత్రాలకు ధన్యవాదాలు, వెబ్ అప్రమేయంగా ప్రతిస్పందిస్తుంది. ఇది చాలా బాగుంది, కానీ దీని అర్థం మనం ఇప్పటి నుండి కోడ్కు చేసే ఏదైనా ఈ స్థానిక అనుకూలతకు రాజీ పడవచ్చు.
రేపు: మేము జాగ్రత్తగా నడుచుకుంటాము మరియు ప్రతిస్పందించే డిజైన్ యొక్క మొదటి అంశాన్ని వర్తింపచేయడం ప్రారంభిస్తాము: టైపోగ్రఫీ మరియు ఫ్లూయిడ్ గ్రిడ్లు.
పాల్ ఇంగ్లాండ్లోని బ్రైటన్లో ఉన్న ఇంటరాక్షన్ డిజైనర్. వెబ్కు స్థానికంగా ఉండే సరళమైన మరియు ఆకర్షణీయమైన ఇంటర్ఫేస్లను రూపొందించేటప్పుడు అతను సంతోషంగా ఉంటాడు.


