
విషయము
- పిడబ్ల్యుఎల ఆరోహణ
- ఈ రోజు పిడబ్ల్యుఎలు చర్యలో ఉన్నాయి
- సంస్థాపన
- ఆఫ్లైన్ మరియు తక్షణ ప్రయోగం
- ఫస్ట్ క్లాస్ అనుభవం
- అనువర్తన దుకాణాలు
- ప్లాట్ఫాం ఇంటిగ్రేషన్
- డిజైన్ మరియు యుఎక్స్ సవాళ్లు
- పిడబ్ల్యుఎల సంవత్సరం

ప్రతిస్పందించే వెబ్ డిజైన్ కొన్ని సంవత్సరాల క్రితం డెస్క్టాప్ మరియు మొబైల్ సైట్ల మధ్య అంతరాన్ని మూసివేసినట్లే, ప్రగతిశీల వెబ్ అనువర్తన పద్ధతులు ప్రస్తుతం వెబ్ మరియు అనువర్తన ప్రపంచం మధ్య అంతరాన్ని మూసివేస్తున్నాయి. డెస్క్టాప్ నుండి మొబైల్ అనువర్తనాల వరకు వినియోగదారు అనుభవాలు వేగంగా కలుస్తుండటంతో, ఇది చాలా సొగసైన, సమర్థవంతమైన ఇంటర్నెట్ అభివృద్ధి చెందుతున్నట్లు అనిపిస్తుంది - అనివార్యంగా దాని అంతర్లీన జన్యు కోడ్లో కొన్ని ముఖ్యమైన మార్పులు లేకుండా.
- ప్రోగ్రెసివ్ వెబ్ అనువర్తనాన్ని ఎలా నిర్మించాలి
స్పష్టంగా కొన్ని ముఖ్యమైన ఎంపిక ఒత్తిళ్లు ఉన్నాయి. అన్నింటిలో మొదటిది, ప్రతి సముచితానికి స్థానిక అనువర్తనాలను సృష్టించడం తప్పనిసరిగా వనరుల సమర్థవంతమైన ఉపయోగం కాదు: వినియోగదారులు బ్యాండ్విడ్త్ మరియు విలువైన డిస్క్ స్థలాన్ని వృధా చేసే వందలాది పెద్ద అనువర్తనాలతో ముగుస్తుంది మరియు కంపెనీలు వాటిని వదలివేయడానికి మాత్రమే అనువర్తనాలను సృష్టించడానికి ఎక్కువ డబ్బు ఖర్చు చేస్తాయి. వారి మొదటి సంస్కరణల తరువాత. మరియు ఈ అనువర్తనాలు చాలావరకు వెబ్ కంటెంట్ ద్వారా నడపబడతాయి: వెబ్ సేవలు లేదా కంటెంట్ మేనేజ్మెంట్ సిస్టమ్ నుండి వచ్చే సమాచారం.
ప్రగతిశీల వెబ్ అనువర్తనం యొక్క నిర్వచనం కాంక్రీటు కాదు. PWA అనేది వెబ్ ప్లాట్ఫామ్లో అనేక కొత్త API లు మరియు సామర్ధ్యాలను ప్రగతిశీల మెరుగుదలలను ఉపయోగించి ప్రతి ప్లాట్ఫామ్లో ఒకే కోడ్ బేస్ ఉన్న అనువర్తనం లాంటి అనుభవాన్ని అందించడానికి ఉపయోగించే వెబ్ అనువర్తనం. ఇది మీ వినియోగదారులకు అద్భుతమైన అనువర్తనం లాంటి అనుభవాన్ని సృష్టించే ఉత్తమ అభ్యాసాలు మరియు API వినియోగం యొక్క సమితి, కాబట్టి ఇది మీకు PWA కలిగి లేదు లేదా లేదు; ఇది మీ సైట్ ఎక్కువ లేదా తక్కువ PWA లాగా ఉంటుంది.
మీరు క్రొత్త సైట్ను నిర్మించబోతున్నారా? వెబ్సైట్ బిల్డర్ను ఉపయోగించడానికి ప్రయత్నించండి. మంచి వెబ్ హోస్టింగ్ సేవ నుండి మీకు అవసరమైన మద్దతు లభిస్తుందని నిర్ధారించుకోండి. లేదా కొంచెం భిన్నమైన వాటి కోసం, ఉత్తమ క్లౌడ్ నిల్వకు మా గైడ్ చూడండి.
పిడబ్ల్యుఎల ఆరోహణ

క్రోమ్ బృందం కోసం గూగుల్లో పనిచేస్తున్న అలెక్స్ రస్సెల్ రాసిన మా ఆత్మను కోల్పోకుండా ఎస్కేపింగ్ టాబ్స్ అనే వ్యాసంలో 2015 లో పిడబ్ల్యుఎ అనే పేరు పెట్టబడింది, అయితే వారి ప్రయాణం వాస్తవానికి అక్కడ ప్రారంభం కాలేదు. నోకియా, బ్లాక్బెర్రీ మరియు ఇతర సంస్థల నుండి అనేక ఇతర వెబ్ అనువర్తన ప్లాట్ఫారమ్లతో పాటు, 1999 లో మైక్రోసాఫ్ట్ రూపొందించిన HTML అప్లికేషన్స్ (హెచ్టిఎ) ను మేము కలిగి ఉన్నాము. అప్పుడు, 2007 లో, స్టీవ్ జాబ్స్ ఆ సమయంలో అసలు ఐఫోన్ కోసం అనువర్తనాలను సృష్టించే ఏకైక మార్గం: PWA లు, వేరే పేరుతో ఉన్నప్పటికీ. Chrome అక్కడ నుండి ప్రారంభమైంది, కొన్ని సంవత్సరాల తరువాత API లను మెరుగుపరిచింది మరియు PWA పేరును కనుగొంది.
మునుపటి చాలా విఫలమైన అనుభవాలతో వెబ్ కంటెంట్ను అనువర్తనాల ప్రపంచానికి తీసుకురావడానికి ప్రయత్నిస్తున్నప్పుడు, ఇది ఇప్పుడు పని చేస్తుందని మేము ఎందుకు అనుకుంటున్నాము? ప్రాథమికంగా, మైక్రోసాఫ్ట్, గూగుల్, ఆపిల్ మరియు మొజిల్లా వంటి పిడబ్ల్యుఎల వెనుక ఉన్న సాంకేతిక పరిజ్ఞానాలను ఇప్పుడు పనిచేస్తున్న మరియు ప్రోత్సహిస్తున్న సంస్థలకు ఇది పేరు పెట్టబడింది. అలాగే, వెబ్ ప్లాట్ఫాం యొక్క పనితీరు మీరు బాగా రూపొందించిన PWA ను స్థానిక అనువర్తనంతో పోల్చినప్పుడు గ్రహించిన వ్యత్యాసం లేని స్థితికి చేరుకుంది. ఆ పరిస్థితులు ఇంతకు ముందెన్నడూ లేవు మరియు PWA లకు సమయం ఆసన్నమైందని వెబ్ సంఘం నిర్ణయించడానికి ఇది ఒక కారణం.
ఈ రోజు పిడబ్ల్యుఎలు చర్యలో ఉన్నాయి

నేడు PWA లు పూర్తిగా పనిచేస్తాయి మరియు వీటిని ఇన్స్టాల్ చేయగలవు:
- చాలా బ్రౌజర్లతో Android, Chrome ఉత్తమ అనుభవాన్ని అందిస్తుంది
- సఫారితో iOS
- Chromebooks
- మైక్రోసాఫ్ట్ స్టోర్ నుండి విండోస్ 10
- కైయోస్తో ఫీచర్ ఫోన్లు - ఫైర్ఫాక్స్ ఓఎస్ నుండి వచ్చిన ఫోర్క్ - ప్రస్తుతం భారతదేశంలో మిలియన్ల మంది వినియోగదారులకు అందుబాటులో ఉంది
ఈ ఏడాది చివర్లో Chrome ద్వారా MacOS, Windows మరియు Linux లకు మద్దతు వస్తోంది. మీరు ఇప్పుడే ప్రయత్నించాలనుకుంటే ఇది ప్రయోగాత్మక జెండా ‘డెస్క్టాప్ పిడబ్ల్యుఎ’ గా ఈ రోజు అందుబాటులో ఉంది. స్టోర్ యొక్క ఉపయోగం లేకుండా విండోస్ ఆన్ ఎడ్జ్లో ఇన్స్టాలేషన్ తరువాత కూడా వస్తోంది, అయినప్పటికీ నిర్దిష్ట కాలపరిమితి నిర్వచించబడలేదు.
మీరు జాబితాను మళ్లీ చదివితే, ప్రతి ప్లాట్ఫామ్ను పూర్తి నెలవారీ ఇన్స్టాల్ చేయదగిన PWA లకు తరువాతి నెలల్లో మద్దతు ఇవ్వబోతున్నట్లు మీరు చూడవచ్చు. మరియు PWA అనేది అనుకూలమైన బ్రౌజర్లలో మాత్రమే సక్రియం చేయబడే పైన ఉన్న లక్షణాలతో కూడిన వెబ్సైట్ కాబట్టి, దాని ప్రాథమిక కార్యాచరణ నుండి అన్ని బ్రౌజర్లకు ఇది అనుకూలంగా ఉందని మేము కూడా చెప్పగలం.
అలాగే, పిడబ్ల్యుఎలు ప్రస్తుతం చాలా సిఎల్ఐల నుండి వేర్వేరు ఫ్రేమ్వర్క్ల కోసం ఉత్పత్తి చేయబడుతున్నాయి, వీటిలో కోణీయ 6+ సిఎల్ఐ, రియాక్ట్ క్రియేట్ యాప్, పాలిమర్ నుండి పిడబ్ల్యుఎ స్టార్టర్ కిట్ మరియు ప్రీయాక్ట్ సిఎల్ఐ ఉన్నాయి. చివరగా, అయోనిక్ ఫ్రేమ్వర్క్ బృందం ప్రతి యాప్ స్టోర్లో స్థానిక పిడబ్ల్యుఎలను సాధ్యం చేసే ఓపెన్-సోర్స్ కార్డోవా పున Cap స్థాపన కెపాసిటర్ ఆలోచనతో ముందుకు వచ్చింది.
సంస్థాపన

PWA యొక్క క్లిష్టమైన అంశాలలో ఒకటి అనువర్తనం యొక్క సంస్థాపన. ఈ ప్రక్రియ రెండు ఐచ్ఛిక దశల్లో జరుగుతుంది: అనువర్తనం ఫైళ్ళ యొక్క డౌన్లోడ్ మరియు ఆఫ్లైన్ నిల్వ మరియు OS లో ఐకాన్ ఇన్స్టాలేషన్. రెండు దశలు ఐచ్ఛికం కాబట్టి, మీరు బ్రౌజర్లో ఆఫ్లైన్ అనుభవాన్ని అందించవచ్చు లేదా ఆఫ్లైన్ ఇన్స్టాలేషన్ లేకుండా చిహ్నాన్ని అందించవచ్చు. కానీ నిజమైన పిడబ్ల్యుఎ రెండింటినీ కలిగి ఉండాలి: ఇది హెచ్టిటిపిఎస్ క్రింద టిఎల్ఎస్తో అందించబడాలి మరియు వారు బ్రౌజర్లో లేదా దాని స్వంత ఇన్స్టాల్ చేసిన ఐకాన్లో ఉపయోగించాలా అని వినియోగదారు నిర్ణయిస్తారు.
ఆఫ్లైన్ మరియు తక్షణ ప్రయోగం
PWA యొక్క మెదడు సేవా కార్మికుడు, ఇది వినియోగదారు యొక్క పరికరంలో ఇన్స్టాల్ చేయబడిన జావాస్క్రిప్ట్ ఫైల్, ఇది అనువర్తనం యొక్క ఫైల్లను డౌన్లోడ్ చేయడం, వాటిని కాష్లో నిల్వ చేయడం మరియు తరువాత అవసరమైనప్పుడు వాటిని అందించడం. సేవా కార్మికుడు వ్యవస్థాపించబడిన తర్వాత, వెబ్ అనువర్తనానికి అవసరమైన ప్రతి వనరుకు ఇది నెట్వర్క్ ప్రాక్సీ వలె పనిచేస్తుంది: ఇది నెట్వర్క్ నుండి పొందాలని లేదా స్థానిక కాష్ నుండి బట్వాడా చేయాలని నిర్ణయించుకోవచ్చు, ఇది అనువర్తనాన్ని ఆఫ్లైన్లో అందుబాటులో ఉంచుతుంది మరియు కేవలం అందుబాటులో ఉంటుంది వినియోగదారుకు కనెక్షన్ ఉన్నప్పటికీ, రెండు మిల్లీసెకన్లు, స్థానిక అనువర్తన ప్రయోగాన్ని అనుకరిస్తుంది.
సేవా కార్మికుడిని ఇన్స్టాల్ చేయడానికి, మీ HTML పత్రంలో ఇలాంటివి చేర్చాలి:
if (నావిగేటర్లో ‘సర్వీస్వర్కర్’) navigator.serviceWorker.register ("sw.js");
ఇది ప్రస్తుత డొమైన్లోని ప్రస్తుత ఫోల్డర్ కోసం వినియోగదారుల పరికరాల్లో "sw.js" ఫైల్ను ఇన్స్టాల్ చేస్తుంది - ఇది స్కోప్ అని పిలువబడే భావన. ఇది వ్యవస్థాపించబడిన తరువాత, దాని పరిధిలో ఉన్న ఏదైనా URL కు తదుపరి సందర్శనలు ఆ సేవా కార్మికుడిచే నిర్వహించబడతాయి.
మనకు నాలుగు ఫైళ్ళతో PWA ఉందని చెప్పండి: index.html, app.js, app.css మరియు logo.png. మొదటి విషయం ఏమిటంటే, ఆ ఫైళ్ళను sw.js ఫైల్లోని కాష్లోకి ఇన్స్టాల్ చేయడం.
const resources = ["index.html", "app.js", "app.css", "logo.png"]; స్వీయ. addEventListener ("install", event => {event. waitUntil (cache.open ("myPWAcache") .తరువాత (కాష్ => cache.addAll (వనరులు));});
అప్పుడు పిడబ్ల్యుఎ ఎల్లప్పుడూ కాష్ నుండి వడ్డింపబడటానికి, మేము సేవా కార్మికుడిలో పొందే ఈవెంట్ కోసం వినాలి మరియు కాష్ విధానాన్ని ఉపయోగించాలని నిర్ణయించుకోవాలి, మొదట కింది స్నిప్పెట్తో కాష్ వంటివి.
self.addEventListener ("పొందడం", e => e.respondWith (cache.match (e.request). అప్పుడు (res => res);
ఈ సందర్భంలో, వినియోగదారు PWA ని యాక్సెస్ చేసిన ప్రతిసారీ (బ్రౌజర్ నుండి లేదా ఇన్స్టాల్ చేసిన ఐకాన్ నుండి), ఇంజిన్ కాష్ నుండి ఫైల్లను పొందుతుంది. స్థానిక అనువర్తనాలకు వ్యతిరేకంగా PWA ల యొక్క ప్రయోజనం ఏమిటంటే, మార్పులు ఉన్నప్పుడు పరికరాలు మళ్లీ అన్ని ఫైల్లను డౌన్లోడ్ చేయనవసరం లేదు, పారదర్శక ప్రక్రియతో మారిన ఫైల్ మాత్రమే. అలాగే, మేము ఇప్పటికీ అనువర్తనం యొక్క భాగాలను డిమాండ్ మేరకు డౌన్లోడ్ చేసుకోవచ్చు.
కానీ సవాలు ఏమిటంటే సర్వర్లో ఏ ఫైల్లు అప్డేట్ అయ్యాయో మీకు ఎలా తెలుస్తుంది కాబట్టి మీరు వాటిని కాష్లో భర్తీ చేయవచ్చు. దీన్ని నిర్వహించడానికి మీరు తక్కువ-స్థాయి సేవా కార్మికుడిని వ్రాయకూడదనుకుంటే, మీరు ఓపెన్ సోర్స్ లైబ్రరీ వర్క్బాక్స్ను ఉపయోగించవచ్చు, ఇది సేవా ఉద్యోగి యొక్క తరం మరియు ఇన్స్టాల్ చేసిన ప్యాకేజీని నవీకరించడానికి మానిఫెస్ట్ వనరులతో మీకు సహాయపడుతుంది.
పరికరంలో నిల్వ ఒత్తిడి ఉంటే మీ PWA యొక్క ఫైల్లు తొలగించబడతాయని తెలుసుకోండి, అందుబాటులో ఉంటే నిరంతర నిల్వను మీరు అభ్యర్థిస్తే తప్ప:
if (నావిగేటర్లో ‘నిల్వ’ & & నావిగేటర్.స్టోరేజ్లో ‘కొనసాగితే) navigator.storage.persist ();
Chrome మరియు చాలా Android బ్రౌజర్లలో, మీ అనువర్తనం అందుబాటులో ఉన్న స్థలంలో ఐదు శాతానికి మించి ఉపయోగించలేరు; iOS లో ఇది హోస్ట్కు 50MiB (50MB దగ్గర) మాత్రమే; ఎడ్జ్లో ఇది మొత్తం మెమరీ పరిమాణం ప్రకారం వేరియబుల్ అవుతుంది మరియు విండోస్ స్టోర్లో ఇది అపరిమితంగా ఉంటుంది.
ఫస్ట్ క్లాస్ అనుభవం

మనకు మెదడు ఉంది మరియు ఇప్పుడు ఇది హృదయానికి సమయం: వెబ్ అనువర్తనం మానిఫెస్ట్. వెబ్సైట్ను పిడబ్ల్యుఎగా మార్చడం యొక్క ఉద్దేశ్యం అది త్వరగా లేదా ఆఫ్లైన్లో అందుబాటులో ఉందని నిర్ధారించడం మాత్రమే కాదు, ఇది OS లో దాని స్వంత చిహ్నాన్ని కలిగి ఉండటానికి మరియు ఇతర ఇన్స్టాల్ చేసిన అనువర్తనం వలె పూర్తిగా స్వతంత్ర అనుభవాన్ని అందించడానికి వీలు కల్పించడం.
మానిఫెస్ట్ అనేది JSON ఫైల్, ఇది సంస్థాపనా ప్రవర్తనను నిర్వచించడానికి బ్రౌజర్ లేదా అనువర్తన స్టోర్ ఉపయోగించే PWA కోసం మెటాడేటాను నిర్వచిస్తుంది.
ఫైల్ మీ PWA కోసం మెటాడేటాగా అనేక లక్షణాలను నిర్వచిస్తుంది. ప్రతి OS ఈ లక్షణాలను చదివి, మీరు ఇష్టపడే అనుభవంతో సరిపోలడానికి ఉత్తమంగా ప్రయత్నిస్తుంది. ఉదాహరణకు, Android ‘display: standalone’ చదివి సాధారణ అనువర్తన అనుభవాన్ని సృష్టిస్తుంది. ‘డిస్ప్లే: మినిమల్-యుఐ’ తో ఇది కనిపించే URL మరియు TLS సర్టిఫికెట్తో అనుభవాన్ని సృష్టిస్తుంది - భద్రతా-సున్నితమైన అనువర్తనాలకు ఉపయోగపడుతుంది. ‘డిస్ప్లే: ఫుల్స్క్రీన్’ తో ఇది స్టేటస్ బార్ లేదా కనిపించే బ్యాక్ బటన్ లేకుండా పూర్తిగా లీనమయ్యే అనువర్తనాలను సృష్టిస్తుంది. చిహ్నాలు మరియు రంగుల సమితి మీ అనువర్తనం విండో కోసం స్ప్లాష్ స్క్రీన్లు లేదా టైటిల్ బార్లు ఎలా కనిపిస్తాయో నిర్వచిస్తుంది.
వెబ్ యాప్ మానిఫెస్ట్ జనరేటర్ లేదా పిడబ్ల్యుఎ బిల్డర్ వంటి కొన్ని మానిఫెస్ట్ జనరేటర్లు ఉన్నాయి, ఇవి మీరు అధిక రిజల్యూషన్ ఒకటి (కనిష్ట 512 పిక్సెల్స్) అందిస్తే వేర్వేరు తీర్మానాల్లో మీ కోసం చిహ్నాన్ని పున ize పరిమాణం చేస్తాయి.
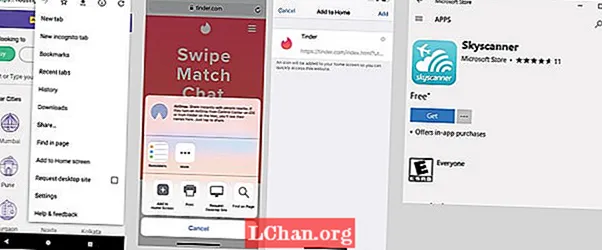
మీ HTML పత్రంలో మానిఫెస్ట్ ఫైల్ లింక్ చేయబడినప్పుడు, వినియోగదారులు బ్రౌజర్ను బట్టి వేర్వేరు పద్ధతులను ఉపయోగించి అనువర్తనాన్ని ఇన్స్టాల్ చేయగలుగుతారు, దీనిని సాధారణంగా హోమ్ స్క్రీన్కు జోడించు, ఇన్స్టాల్ చేయండి లేదా జోడించు అని పిలుస్తారు. మీ పిడబ్ల్యుఎ బింగ్ ద్వారా క్రాల్ చేయగలిగితే, మైక్రోసాఫ్ట్ దానిని స్వయంచాలకంగా మైక్రోసాఫ్ట్ స్టోర్కు జోడిస్తుంది కాబట్టి విండోస్ 10 యూజర్లు దానిని అక్కడి నుండి ఇన్స్టాల్ చేయగలరు.
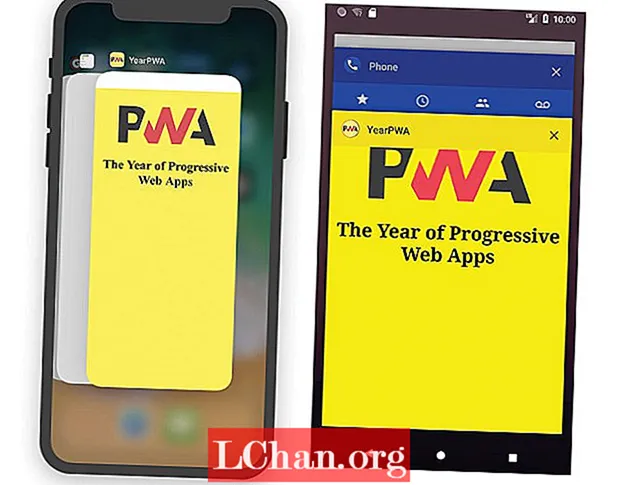
కొన్ని ఆపరేటింగ్ సిస్టమ్లలో, మీ PWA లింక్లను సంగ్రహించే సామర్థ్యాన్ని కలిగి ఉంటుంది. దీని అర్థం వినియోగదారు అనువర్తనాన్ని ఇన్స్టాల్ చేసిన తర్వాత, మీ మానిఫెస్ట్ యొక్క పరిధిలోని ఏదైనా URL మీ అనువర్తనం యొక్క సరిహద్దుల్లోనే తెరవబడుతుంది మరియు బ్రౌజర్లో కాదు, ఇది బ్రౌజర్లో కనిపించినా లేదా వాట్సాప్, ఫేస్బుక్ వంటి ఇతర అనువర్తనాలైనా సరే. లేదా ఇమెయిల్.
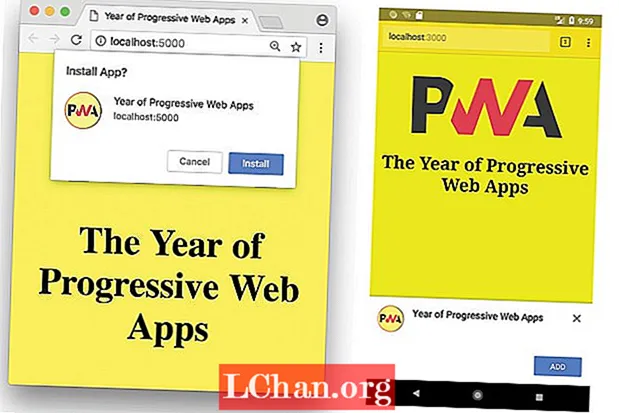
మేము ఇక్కడ నిర్వచించే PWA అవసరాలను మీరు దాటితే, కొన్ని ప్లాట్ఫారమ్లు యాంబియంట్ బ్యాడ్జింగ్ను అందిస్తాయి (సాధారణంగా URL బార్లో వెబ్ ఇన్స్టాల్ చేయదగినదని పేర్కొనే చిన్న చిహ్నం) లేదా వెబ్ అనువర్తన బ్యానర్. మీరు కావాలనుకుంటే, మీరు ఈ క్రింది స్నిప్పెట్ ఉపయోగించి మీ స్వంత కస్టమ్ ఇన్స్టాల్ బటన్ను కూడా జోడించవచ్చు:
window.addEventListener ("beforeinstallpr ompt", ఫంక్షన్ (e) {e.prompt (); // ఇన్స్టాలేషన్ స్థానిక ప్రాంప్ట్ను చూపుతుంది})
పిడబ్ల్యుఎ ఇన్స్టాల్ చేయబడితే, విండో ఆబ్జెక్ట్పై ‘అపిన్స్టాల్ చేయబడిన’ ఈవెంట్ తొలగించబడుతుంది, అందువల్ల మీరు దాని కోసం వింటున్న గణాంకాలను ట్రాక్ చేయవచ్చు.
అనువర్తన దుకాణాలు

బ్రౌజర్ నుండి ఇన్స్టాల్ చేయడం వల్ల కలిగే ప్రధాన ప్రయోజనాల్లో ఒకటి అనువర్తన-స్టోర్ ఆమోదం ప్రక్రియను నివారించడం లేదా ప్రచురణకర్తగా చెల్లించాల్సిన అవసరం ఉంది. ఇది తక్షణ ప్రచురణ, కంపెనీల కోసం ప్రైవేట్ అనువర్తనాలను సృష్టించడం లేదా స్టోర్లలో అంగీకరించని అనువర్తనాలు వంటి స్పష్టమైన ప్రయోజనాలతో వస్తుంది.
కానీ కొన్ని కంపెనీలు స్టోర్లో ఉండాలని కోరుకుంటాయి. నేటి నాటికి, పిడబ్ల్యుఎలను అధికారికంగా అంగీకరించే ఏకైక దుకాణాలు విండోస్ స్టోర్ మరియు కైయోస్ స్టోర్. అదృష్టవశాత్తూ, కెపాసిటర్ (ప్రస్తుతం ఆల్ఫాలో ఉంది) లేదా పిడబ్ల్యుఎ బిల్డర్ వంటి సాధనాలతో, మేము ఇతర ప్లాట్ఫారమ్ల కోసం స్థానిక ప్యాకేజీలను సృష్టించవచ్చు మరియు సంతకం చేయవచ్చు.
గూగుల్ ప్లే స్టోర్లో ఇప్పటికే ట్విట్టర్ లైట్ మరియు గూగుల్ మ్యాప్స్ గో వంటి కొన్ని పిడబ్ల్యుఎలు ప్రస్తుతం కస్టమ్ ఇంప్లిమెంటేషన్లో ఉన్నాయి. విశ్వసనీయ వెబ్ కార్యాచరణల ద్వారా Chrome 68 నుండి Chrome ఒక పరిష్కారాన్ని అందిస్తుంది. ఆ సమయం నుండి, మేము మా పిడబ్ల్యుఎకు లాంచర్తో ఆండ్రాయిడ్ ప్యాకేజీని (ఎపికె) సృష్టించగలము మరియు దానిని స్టోర్కు అప్లోడ్ చేయగలము. విండోస్ 10 లోని మైక్రోసాఫ్ట్ స్టోర్ కోసం, సైట్ పిడబ్ల్యుఎ బిల్డర్ ప్రస్తుతం ఎపిపిఎక్స్ విండోస్ 10 ప్యాకేజీ యొక్క ఉత్పత్తికి సహాయం చేస్తోంది. వెబ్ వీక్షణను ఉపయోగించి, మీరు యాప్ స్టోర్ కోసం iOS అనువర్తనాన్ని మాన్యువల్గా సృష్టించగలుగుతారు, కానీ స్టోర్ నిబంధనల గురించి చాలా జాగ్రత్తగా ఉండండి.
ప్లాట్ఫాం ఇంటిగ్రేషన్

ప్రగతిశీల మెరుగుదల పద్ధతులను అమలు చేయడం ద్వారా, మీరు పుష్ నోటిఫికేషన్లు, కెమెరా మరియు మైక్రోఫోన్ యాక్సెస్, జియోలొకేషన్, సెన్సార్లు, చెల్లింపులు, షేర్ డైలాగ్లు మరియు ఆఫ్లైన్ నిల్వతో సహా అనేక లక్షణాలను ఉపయోగించగలరు. ఈ లక్షణాలన్నీ అనుమతి డైలాగ్లతో సహా బ్రౌజర్ యొక్క భద్రతా నమూనాలో నేరుగా నడుస్తాయి.
ట్విట్టర్, యూట్యూబ్ లేదా వాట్సాప్ను వారి యుఆర్ఎల్ల ద్వారా లేదా వాట్సాప్: // వంటి కస్టమ్ యుఆర్ఐల ద్వారా తెరవడం వంటి యుఆర్ఐ పథకాల ద్వారా కూడా మేము ఇతర అనువర్తనాలతో కమ్యూనికేట్ చేయవచ్చు.
చివరగా, కెపాసిటర్ ఉపయోగించి లేదా మైక్రోసాఫ్ట్ స్టోర్కు దుకాణానికి ప్రచురించబడిన స్థానిక పిడబ్ల్యుఎలను సృష్టించేటప్పుడు, మేము స్థానిక ఎపిఐలకు వంతెన చేయగలుగుతాము, అది వాస్తవంగా ఏదైనా స్థానిక కోడ్ను అమలు చేయడానికి మాకు సహాయపడుతుంది. విండోస్ 10 తో ఆ అనుసంధానం హార్డ్వేర్ యాక్సెస్ను కలిగి ఉంటుంది, అయితే OS తో అనుసంధానం చేస్తుంది, పిన్ టు స్టార్ట్ వంటి ఎంపికలను అందిస్తుంది. ఉదాహరణకు, ట్విట్టర్ పిడబ్ల్యుఎ మీ ప్రారంభ స్క్రీన్కు ఏ వినియోగదారునైనా పిన్ చేయడానికి మిమ్మల్ని అనుమతిస్తుంది.
డిజైన్ మరియు యుఎక్స్ సవాళ్లు

PWA ల రూపకల్పన ప్రత్యేకమైన సవాళ్లను కలిగి ఉంది, కాబట్టి కొంత సమయం పరిశోధన చేయడం, సాధ్యమైనంతవరకు పరీక్షించడం మరియు ఈ క్రింది వాటిని పరిగణనలోకి తీసుకోవడం చాలా ముఖ్యం:
- అనువర్తనం లాంటి అనుభవాలను వినియోగదారులు ఆశిస్తారు.
- ఇన్స్టాలేషన్ ప్రాసెస్ ఇంకా క్రొత్తది, కాబట్టి అనువర్తనాన్ని ఎలా ఇన్స్టాల్ చేయాలో వివరించడానికి మేము అదనపు ప్రయత్నం చేయాలి.
- వినియోగదారు ఇంటరాక్షన్ లేకుండా అనువర్తనాన్ని నేపథ్యంలో నవీకరించడం చాలా బాగుంది కాని ఇది UX కోసం కొన్ని సవాళ్లను కూడా జతచేస్తుంది.
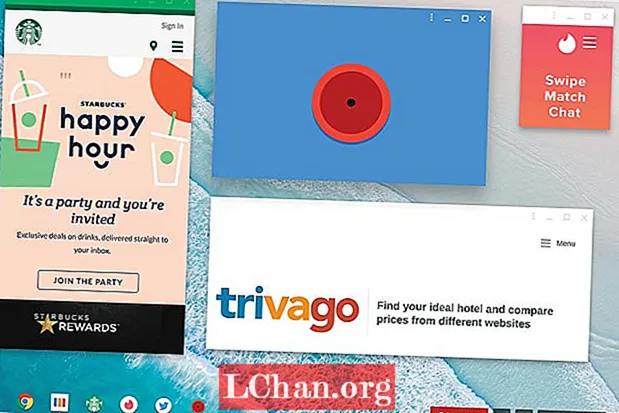
- డెస్క్టాప్లో, ప్రతిస్పందించే వెబ్ డిజైన్ కొత్త సరిహద్దును తీసుకుంటుంది, ఎందుకంటే పిడబ్ల్యుఎ విండోస్ చిన్నవిగా ఉంటాయి, మొబైల్ వ్యూపోర్ట్ కంటే చాలా చిన్నవి. ఈ రోజు Chrome OS లో చూసినట్లుగా, ఈ ఫార్మాట్ కోసం మేము నిర్దిష్ట వీక్షణలు లేదా చిన్న విడ్జెట్లను సృష్టించాలి.
- పుష్ నోటిఫికేషన్లు వినియోగదారుకు మాత్రమే విలువను జోడించాలి, కాబట్టి సరైన సమయంలో అడగడం నేర్చుకోండి మరియు ఉపయోగకరమైన లేదా ఆసక్తికరంగా లేని సందేశాలను పంపే అవకాశాన్ని వృథా చేయవద్దు.
- మేము వెబ్ పనితీరు కోసం మరియు ఆఫ్లైన్ యాక్సెస్ కోసం రూపకల్పన చేయాలి.
పిడబ్ల్యుఎల సంవత్సరం
ఈ సంవత్సరం iOS మరియు డెస్క్టాప్ను చేర్చడంతో, PWA లు ఈ రోజు ప్రతిచోటా ఉన్నాయి. కానీ వారి ప్రయాణం ఇప్పుడే ప్రారంభమవుతోందని మేము గుర్తుంచుకోవాలి, కాబట్టి తరచూ మార్పులను ఆశించండి మరియు ప్లాట్ఫారమ్ అభివృద్ధి చెందుతున్నప్పుడు అద్భుతమైన వినియోగదారు అనుభవాన్ని అందించడానికి తాజా పద్ధతులు మరియు ఆలోచనలతో మిమ్మల్ని మీరు అప్డేట్ చేసుకోండి.
ఈ వ్యాసం మొదట 308 యొక్క సంచికలో ప్రచురించబడింది నెట్, వెబ్ డిజైనర్లు మరియు డెవలపర్ల కోసం ప్రపంచంలో అత్యధికంగా అమ్ముడైన పత్రిక. ఇష్యూ 308 ను ఇక్కడ కొనండి లేదా ఇక్కడ సభ్యత్వాన్ని పొందండి.


