
విషయము
- 01. ఇది హ్యాంగ్అవుట్ కోసం సమయం
- 02. $ (’కాంతి’). ఫేడ్ఇన్ ();
- 03. మీ చేతులు బ్రౌజర్ కోసం తయారు చేయబడ్డాయి
- 04. మీ గేమ్ప్యాడ్తో 3D ఆటలు నియంత్రించబడతాయి
- 05. మీ ఐప్యాడ్లో ఫ్లాష్ రన్నింగ్
- 06. మీ స్మార్ట్ఫోన్ కోసం అనువర్తనాలను రాయడం
- 07. మీ బ్రౌజర్లో రూబీ మరియు పైథాన్ను నడుపుతున్నారు
- 08. OS స్వతంత్ర డెస్క్టాప్ ప్రోగ్రామ్లను రాయడం
- 09. వెబ్ సర్వర్ నడుపుతోంది
- 10. వెబ్స్క్రాపింగ్ మరియు స్క్రీన్షాటింగ్
- వేచి ఉండండి! ఇంకా చాలా ఉన్నాయి ...
జావాస్క్రిప్ట్ 1995 లో పుట్టినప్పటి నుండి చాలా దూరం వెళ్ళింది. అపార్థం, దుర్వినియోగం మరియు అజ్ఞానంతో నిండిన ఖచ్చితంగా ఒక కఠినమైన మార్గం. గత ఐదేళ్ల నుండి జావాస్క్రిప్ట్ మరింత దృష్టిని ఆకర్షిస్తోంది. మరింత శ్రద్ధతో, ఎక్కువ మంది డెవలపర్లు వాస్తవానికి జావాస్క్రిప్ట్ను ఉపయోగిస్తున్నారు, దీనిని అనేక విభిన్న ప్రయోజనాల కోసం ఉపయోగిస్తున్నారు మరియు దాని అందాన్ని ఆస్వాదిస్తున్నారు. క్లాసికల్ "అగ్లీ డక్లింగ్" కథ, మీరు నన్ను అడిగితే.
తరువాతి వ్యాసంలో, మీరు ఉపయోగించిన "బ్రౌజర్లో" సాధారణమైన జావాస్క్రిప్ట్ కోసం 10 ఉపయోగ కేసులను మేము కనుగొంటాము.
01. ఇది హ్యాంగ్అవుట్ కోసం సమయం
ఫేస్టైమ్ లాంటి వీడియో కమ్యూనికేషన్ యొక్క 80 ల దృష్టి మీకు గుర్తుందా?
దాదాపు ప్రతిచోటా అందుబాటులో ఉన్న బ్రాడ్బ్యాండ్ ఇంటర్నెట్ మరియు స్కైప్ అనే చిన్న సాఫ్ట్వేర్ను ఎక్కువగా ఉపయోగించడం వల్ల ఇది ప్రధాన స్రవంతిలోకి రావడానికి 20 సంవత్సరాలు మాత్రమే పట్టింది.
అడోబ్ యొక్క ఫ్లాష్ యొక్క సామర్థ్యాలతో మరియు సోషల్ నెట్వర్క్ను రూపొందించడానికి గూగుల్ చేసిన ప్రయత్నాలతో, మా బ్రౌజర్లో వీడియో కమ్యూనికేషన్ యొక్క సామర్థ్యాలు ఇప్పటికే ఉన్నాయి. ఫ్లాష్ వంటి మూడవ పార్టీ ప్లగ్-ఇన్ ఉపయోగించకుండా ఆ సామర్ధ్యాలను కలిగి ఉండటం మంచిది కాదా?
అదృష్టవశాత్తూ, బ్రౌజర్ విక్రేతలు అదే ఆలోచించి వారి సాఫ్ట్వేర్లో "getUserMedia" API ని అమలు చేశారు. కెమెరాలు లేదా మైక్రోఫోన్ల వంటి పరికరాలను మీ బ్రౌజర్ నుండి నేరుగా యాక్సెస్ చేయడానికి ఇది మొదటి దశ.
అటువంటి అనువర్తనం వెనుక భాగంలో సర్వర్గా Node.js ను ఉపయోగించడం ద్వారా, వీడియో సిగ్నల్ను గాలిలో ఒకటి లేదా అంతకంటే ఎక్కువ క్లయింట్లకు రవాణా చేయడం చాలా సులభం. దురదృష్టవశాత్తు, ఇది వ్రాసే సమయానికి, Chrome మరియు Opera మాత్రమే API కి మద్దతు ఇస్తున్నాయి, కాని ఇతరులు వేగంగా పట్టుకుంటారు.
రెండు మార్గాల కమ్యూనికేషన్ కోసం క్లీనర్ విధానం వెబ్ఆర్టిసి అని పిలువబడే క్రోమ్ మాత్రమే. వెబ్ఆర్టిసి కారణంగా, క్లయింట్ను క్లయింట్తో నేరుగా కనెక్ట్ చేసే పీర్ కమ్యూనికేషన్ ఛానెల్లకు పీర్ను తెరవడానికి క్లయింట్లు ప్రారంభించబడతాయి.
వినోదం కోసం, 121 బైట్లలో చేసిన సింద్రే సోర్హస్ ఫోటో బూత్ అమలును చూడండి!
var video = document.getElementsByTagName (’video’) [0],
navigator.getUserMedia (’video’, successCallback, errorCallback);
ఫంక్షన్ సక్సెస్ కాల్బ్యాక్ (స్ట్రీమ్) {
video.src = స్ట్రీమ్;
}
ఫంక్షన్ లోపం కాల్బ్యాక్ (లోపం) {
console.log (లోపం);
}

02. $ (’కాంతి’). ఫేడ్ఇన్ ();
ఆర్డునో మైక్రోకంట్రోలర్ ప్లాట్ఫాం జావాస్క్రిప్ట్ వాడకం కేసు "అవుట్ ఆఫ్ ది బాక్స్" కి ఒక గ్రేడ్ ఉదాహరణ. ఆర్డునో ప్లాట్ఫారమ్ గురించి మీకు తెలియని మీ కోసం, దాని వెబ్సైట్ నుండి ఇక్కడ ఒక ప్రసిద్ధ ప్రసిద్ధ కోట్ ఉంది:
"ఆర్డునో అనేది సౌకర్యవంతమైన, ఉపయోగించడానికి సులభమైన హార్డ్వేర్ మరియు సాఫ్ట్వేర్ ఆధారంగా ఓపెన్-సోర్స్ ఎలక్ట్రానిక్స్ ప్రోటోటైపింగ్ ప్లాట్ఫామ్. ఇది కళాకారులు, డిజైనర్లు, అభిరుచి గలవారు మరియు ఇంటరాక్టివ్ వస్తువులు లేదా వాతావరణాలను సృష్టించడానికి ఆసక్తి ఉన్నవారి కోసం ఉద్దేశించబడింది."
ఆర్డునో సి లో వ్రాసిన కోడ్కు మాత్రమే మద్దతు ఇస్తుంది, ఇది ఇప్పటికీ పెద్ద విషయం కాదు. సి యొక్క కొన్ని పంక్తులతో (ఇతరులు మీ కోసం ఈ పని చేసారు), ఆర్డునో దాని USB పోర్ట్ ద్వారా సీరియల్ పోర్ట్ ప్రోటోకాల్ ద్వారా ఆదేశాలను స్వీకరించవచ్చు.
కానీ మీరు జావాస్క్రిప్ట్ ద్వారా సీరియల్ పోర్టును ఎలా యాక్సెస్ చేయవచ్చు? స్పష్టంగా బ్రౌజర్ నుండి కాదు.
రక్షించడానికి Node.js!
కమ్యూనిటీ అడ్వకేట్ క్రిస్ విలియమ్స్ ప్రయత్నాల కారణంగా, మాకు నోడ్ సీరియల్ పోర్ట్ లైబ్రరీ ఉంది, ఇక్కడ మేము పాత ఎస్పీ ప్రోటోకాల్ ద్వారా డేటాను పంపవచ్చు. ఇది ప్రారంభ పురోగతి, లైబ్రరీ ఆధారంగా ఇతర వ్యక్తులు ఆర్డునో యొక్క సామర్ధ్యాల కోసం మరింత నైరూప్య విధానంతో ముందుకు వచ్చారు. ఉదాహరణకు నోడ్-ఆర్డునో మరియు డునో లైబ్రరీలు.
JS నడిచే ఆర్డునో ప్రోగ్రామింగ్ కోసం బ్లాక్ చుట్టూ ఉన్న హాటెస్ట్ మరియు చక్కని లైబ్రరీ ఇప్పుడు జానీ-ఫైవ్. Arduino ప్లాట్ఫారమ్తో మరియు చాలా ప్లగిన్లతో వారు చేసిన కొన్ని హాట్ షిట్ కోసం బోకాప్ యొక్క బ్లాగును చూడండి. నికోలాయ్ ఓంకెన్ మరియు జోర్న్ జాఫెరర్ నుండి వచ్చిన JSConf వీడియో చిన్న కోడ్తో ఈ రోజు సాధ్యమయ్యే వాటిని మీకు అందిస్తుంది.

03. మీ చేతులు బ్రౌజర్ కోసం తయారు చేయబడ్డాయి
మైనారిటీ రిపోర్ట్ యొక్క భవిష్యత్తు దృష్టి (వారు కంప్యూటర్లను తమ చేతులతో నియంత్రించేది, అగ్లీ కార్లు కాదు) ప్రతి రోజు దగ్గరకు వస్తుంది. ఈ దిశలో ఒక పెద్ద అడుగు మైక్రోసాఫ్ట్ కంట్రోలర్ తక్కువ ఆట ప్రయత్నం, కినెక్ట్. అద్భుతమైన గేమ్ప్లే మీరు అనుకోవచ్చు, కానీ దీనికి జావాస్క్రిప్ట్తో సంబంధం ఏమిటి ?!
మైక్రోసాఫ్ట్ యొక్క Kinect SDK విడుదలతో, కొంతమంది ప్రజలు Kinect కోసం బ్రౌజర్ వాడకంలో వంతెనను దాటారు. మీ బ్రౌజర్లో మైక్రోసాఫ్ట్ కినెక్ట్ వాడకాన్ని ప్రారంభించే పూర్తి పని kinect.js లైబ్రరీని నిర్మించిన చైల్డ్నోడ్స్ కుర్రాళ్లందరిలో మొదటిది.
వారి ప్రదర్శనలు మరియు వీడియోలను తనిఖీ చేయాలని నేను బాగా సిఫార్సు చేస్తున్నాను, ఇది ఒక పేలుడు. Kinect.js లైబ్రరీ యొక్క ఒక ప్రధాన లోపం ఏమిటంటే, క్లయింట్ వెనుక భాగంలో వెబ్సాకెట్ సర్వర్ ప్రోగ్రామ్ నడుస్తూ ఉండాలి (వాస్తవానికి ఇది Kinect -> C # -> JS జిగురు).
డెప్త్ జెఎస్ అని పిలువబడే ఈ గోడను కూల్చివేసేందుకు MIT కీర్తి యొక్క కొంతమంది విద్యార్థులు ఒక పరిష్కారం కోసం కృషి చేస్తున్నారు.
ఏ రూపంలోనైనా Kinect ఆధారిత ఉపయోగం కోసం ఆప్టిమైజ్ చేయని సైట్ల కోసం, Chrome మరియు Safari కోసం Kinect వాడకాన్ని ప్రారంభించే బ్రౌజర్ ప్లగ్ఇన్. DepthJS ప్రస్తుతం ప్రారంభ అభివృద్ధి దశలో ఉంది, కానీ ఖచ్చితంగా ట్రాక్ చేయడం విలువ.

04. మీ గేమ్ప్యాడ్తో 3D ఆటలు నియంత్రించబడతాయి
ఈ రోజుల్లో మీరు ఎప్పుడైనా ఫ్లాష్ కాని బ్రౌజర్ గేమ్ ఆడటానికి ప్రయత్నించారా? గ్రాఫిక్ సామర్థ్యాలు అద్భుతమైనవి, ముఖ్యంగా మీరు క్వాక్ వంటి గేమ్ క్లోన్లను చూసినప్పుడు.
కానీ ఈ విషయాన్ని ప్లే చేసేటప్పుడు మీరు ఎల్లప్పుడూ మీ కీబోర్డ్తో మరియు (ఎక్కువగా) క్లాన్కీ మౌస్తో ముడిపడి ఉంటారు. ఇది ఒక పెద్ద ప్రతికూలత, ప్రత్యేకించి యాక్షన్ ఆటల కోసం, ఇది నిజంగా వాటిని బ్రౌజర్ నుండి వెనక్కి తీసుకుంటుంది.
మీరు మీ ఎక్స్బాక్స్ కంట్రోలర్ను మీ PC లోకి ప్లగ్ చేసి మీకు ఇష్టమైన బ్రౌజర్ గేమ్ ఆడటం ప్రారంభిస్తే బాగుండేది కాదా? ఇది ఇకపై భవిష్యత్ దృష్టి కాదు, గేమ్ప్యాడ్ API కి హలో చెప్పండి!
మీరు మీ డెస్క్ చుట్టూ గేమ్ప్యాడ్ కలిగి ఉంటే, ఇప్పుడే దాన్ని ప్లగ్ చేసి, ఇప్పటికే గేమ్ప్యాడ్ API ని ఉపయోగిస్తున్న కొన్ని ఆటలను ఆస్వాదించండి. ఇన్పుట్ నియంత్రణలను ప్రోగ్రామింగ్ చేయడం కూడా కేక్ ముక్క, ఈ కోడ్ స్నిప్పెట్ను చూడండి లేదా అంతకన్నా మంచిది, దీన్ని మీరే అమలు చేయండి:
div id = "గేమ్ప్యాడ్లు"> / div>
స్క్రిప్ట్>
ఫంక్షన్ గేమ్ప్యాడ్ కనెక్ట్ (ఈవెంట్) {
var గేమ్ప్యాడ్లు = document.getElementById ("గేమ్ప్యాడ్లు"),
gamepadId = event.gamepad.id;
gamepads.innerHTML + = "గేమ్ప్యాడ్ కనెక్ట్ చేయబడింది (id =" + gamepadId + ")";
}
window.addEventListener ("MozGamepadConnected", గేమ్ప్యాడ్ కనెక్ట్, తప్పుడు);
/ స్క్రిప్ట్>
మీరు బ్రౌజర్ల గురించి మరింత తెలుసుకోవాలనుకుంటే 3 డి సామర్థ్యాలు త్రీ.జెస్ మరియు జెన్స్ ఆర్ప్స్ ఓపెన్ సోర్స్ 3 డి సిమ్యులేటర్ ఇంజిన్ ఆరోహణను దాని పైన నిర్మించినట్లు చూడండి. మార్క్ హమ్మిల్ చూడండి, మరొక వింగ్ కమాండర్ సీక్వెల్ కోసం మాకు మీరు అవసరం కావచ్చు!

05. మీ ఐప్యాడ్లో ఫ్లాష్ రన్నింగ్
ఓపెన్ స్టాండర్డ్ ప్రేమికుడిగా మరియు ఆపిల్ ఫ్యాన్బాయ్గా నేను ఐప్యాడ్ మరియు ఐపాడ్లలో ఫ్లాష్ను ఉంచనందుకు ఆపిల్కు కృతజ్ఞతలు చెప్పాలనుకుంటున్నాను, ఇది నిజంగా HTML5, CSS3 మరియు జావాస్క్రిప్ట్ వంటి ఓపెన్ టెక్నాలజీలను స్వీకరించే ఉద్యమాన్ని ప్రారంభించింది.
ఏజెన్సీ ఉద్యోగిగా, మా వినియోగదారులకు ఇది నిజంగా చెడ్డ పరిస్థితి అని నేను చెప్పాలి.
పాత IE7 లేదా IE8 లో ఫ్లాష్ ద్వారా మరియు ఆధునిక బ్రౌజర్లతో పాటు HTML5 ద్వారా iDevices లో ఇంటరాక్టివ్ కంటెంట్ నడుస్తున్నట్లు వారు ప్రారంభించే సాధారణ ప్రకటన లేదా ప్రచారం కోసం చాలా మంది రెండుసార్లు చెల్లించాలి.
పాత బ్రౌజర్ల లక్షణాలను పాలిఫిల్లింగ్ చేయడం దాని సరిహద్దులను కలిగి ఉంది, దీనికి ఎక్కువగా పనితీరు అని పేరు పెట్టారు. కాబట్టి ఆ ఫ్లాష్లెస్ ఐడివిస్లలో ఫ్లాష్ను అమలు చేసే సామర్థ్యం లేదా?
వాస్తవానికి ఒకటి ఉంది, మరియు ఇది జావాస్క్రిప్ట్లో నిర్మించబడింది.
చరిత్ర యొక్క భాగం: 2010 లో టోబియాస్ ష్నైడర్ గోర్డాన్ అనే చిన్న లైబ్రరీని విడుదల చేశాడు
ఇది SWF ఫైల్లను నేరుగా బ్రౌజర్లో అమలు చేయడానికి అనుమతించింది. ఫ్లాష్ వెర్షన్ 2 వరకు కార్యాచరణలను మాత్రమే ఉపయోగించే ప్రకటనల వంటి చిన్న ఫ్లాష్ ఫైళ్ళకు ఇది చాలా బాగా పనిచేసింది, కాని ఉన్నత స్థాయి కార్యాచరణ అస్సలు చేర్చబడలేదు.
టోబియాస్ ueberJS కంపెనీ UXEBU లో చేరినప్పుడు, వారు కొత్త ఆలోచనతో వచ్చారు.
కాబట్టి, బైక్షెడ్ జన్మించాడు. బైక్షెడ్ అనేది ఒక రకమైన జావాస్క్రిప్ట్ యానిమేషన్ ఫ్రేమ్వర్క్, కానీ మీరు కంపైలర్ కావాలని కోరుకునే ప్రతిదానికీ ఫ్లాష్కు జావాస్క్రిప్ట్ (ఇది అడాప్టర్ ఆధారితమైనది, కాబట్టి ప్రామాణిక ప్రవర్తన ఫ్లాష్ను జావాస్క్రిప్ట్కు కంపైల్ చేస్తున్నప్పటికీ) మీకు కావలసిన దేనికైనా ఎడాప్టర్లను వ్రాయవచ్చు) . ఇది ఫ్లాష్ 10 మరియు యాక్షన్స్క్రిప్ట్ 3 కి అనుకూలంగా ఉంటుంది. కంపైలర్తో పాటు దాని యొక్క పుష్కలంగా ఉన్న లక్షణాల గురించి మరింత తెలుసుకోవడానికి దాని వెబ్ పేజీని చూడండి.

06. మీ స్మార్ట్ఫోన్ కోసం అనువర్తనాలను రాయడం
మొబైల్ ఫోన్ పరిసరాల కోసం స్థానిక అనువర్తనాలను రాయడం రాతి రహదారి. మీరు ఏ ప్లాట్ఫారమ్కు మద్దతు ఇవ్వాలనుకుంటున్నారో నిర్ణయంతో ఇది మొదలవుతుంది. మీ అప్లికేషన్ ఐఫోన్ మరియు ఐప్యాడ్, ఆండ్రాయిడ్ పవర్డ్ మొబైల్ పరికరం, విండోస్ మొబైల్, బ్లాక్బెర్రీ పరికరాలు, వెబ్ఓఎస్ ఆధారిత ప్లా ... మొదలైన వాటిలో నడుస్తుందా?
ఈ ప్లాట్ఫారమ్లలో ప్రతి దాని స్వంత API లు ఉన్నాయి మరియు ఎక్కువగా వేర్వేరు ప్రోగ్రామింగ్ భాషలను ఉపయోగిస్తాయి.
మీరు బ్రౌజర్ యుద్ధాల నుండి బయటపడితే, ఇది ప్రవేశించడానికి కష్టతరమైన పోరాటం అని నేను మీకు చెప్తాను. ఈ ప్లాట్ఫారమ్లన్నింటికీ సమయం మరియు బడ్జెట్లో డెవలపర్కు అనువర్తనాన్ని రూపొందించడం దాదాపు అసాధ్యం.
కాబట్టి ఏమి చేయాలి? మరిన్ని డెవలపర్లను నియమించాలా? అనువర్తనాల కోసం ఎక్కువ వసూలు చేయాలా? లేదా ప్రతి పరికరంలో మీ కోడ్ బేస్ నడుస్తుందని నిర్ధారించుకోవడానికి మంచి విధానాన్ని కనుగొనాలా? మీలో చాలా మందిగా, నేను చివరి విధానాన్ని ఇష్టపడతాను.
కానీ ఈ అనువర్తనాలు దేనిలో నిర్మించాలి? ఈ ప్లాట్ఫారమ్లన్నీ ఉమ్మడిగా ఏమి ఉన్నాయి? మీకు సమాధానం తెలిసి ఉండవచ్చు, ఇది వెబ్ బ్రౌజర్ మరియు అందువల్ల జావాస్క్రిప్ట్ ఇంజిన్.
అపాచీ కార్డోవా వెనుక ఉన్న ఆలోచన ఇది, ఫోన్గ్యాప్ పేరుతో బాగా ప్రసిద్ది చెందింది.
కార్డోవా అనేది జావాస్క్రిప్ట్ ఫ్రేమ్వర్క్, ఇది ప్రతి మొబైల్ పర్యావరణం యొక్క API లను సంగ్రహించి, వాటన్నింటినీ నియంత్రించడానికి చక్కని జావాస్క్రిప్ట్ API ని బహిర్గతం చేస్తుంది. ఇది ఒకే కోడ్ బేస్ను నిర్వహించడానికి మిమ్మల్ని అనుమతిస్తుంది, అప్పుడు మీరు వేర్వేరు మొబైల్ పరికరాల్లో నిర్మించి, అమలు చేస్తారు.
మీరు ఒకసారి నిర్మించిన మరియు ప్రతిచోటా నడుస్తున్న కిక్ గాడిద మొబైల్ అనువర్తనాలను రూపొందించడానికి కార్డోవాను ఎలా ఉపయోగించాలో తెలుసుకోవడానికి ఇక్కడ వనరులను చూడండి.

07. మీ బ్రౌజర్లో రూబీ మరియు పైథాన్ను నడుపుతున్నారు
ప్రసిద్ధ ఫైర్ఫాక్స్ బ్రౌజర్ వెనుక ఉన్న మొజిల్లా, చాలా మంది గీక్లను ఉపయోగిస్తుంది, అది ఖచ్చితంగా. ఎమ్జిస్క్రిప్టెన్ అనే విచిత్రమైన సాధనాన్ని నిర్మించిన మొజిల్లా పరిశోధనా బృందంలో ఇంజనీర్ అలోన్ జకాయ్ ఒకరు.
సి / సి ++ ఆధారిత లైబ్రరీల నుండి జావాస్క్రిప్ట్కు ఉత్పత్తి చేయగల ఎల్ఎల్విఎం బిట్కోడ్ను తీసుకోవడానికి ఎమ్స్క్రిప్టెన్ మిమ్మల్ని అనుమతిస్తుంది. ఇది లైబ్రరీలను బిట్ కోడ్గా కంపైల్ చేసి, ఆ బిట్ కోడ్ను తీసుకొని జావాస్క్రిప్ట్గా మార్చడం ద్వారా దీన్ని చేస్తుంది. చక్కగా, కానీ నేను దీన్ని నిజంగా ఏమి చేయగలను, మీరు మీరే ప్రశ్నించుకోవచ్చు?
మీ కోసం నాకు ఒక కౌంటర్ ప్రశ్న ఉంది: "కాఫీ స్క్రిప్ట్ మరియు ప్రోటోటైప్ ఉపయోగించడం మీరు బ్రౌజర్లో రూబీని నడుపుటకు దగ్గరగా ఉంటుంది" అనే పదబంధాన్ని మీరు ఎప్పుడైనా విన్నారా? లేదు? చింతించకండి, ఎందుకంటే ఇది ఇకపై నిజం కాదు.
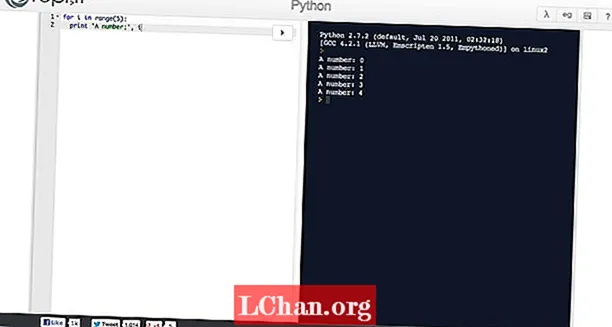
ఎమ్స్స్క్రిప్టన్తో మీరు రూబీ మూలాలను తీసుకొని, వాటిని జావాస్క్రిప్ట్గా మార్చవచ్చు మరియు మీ బ్రౌజర్లో నిజమైన రూబీ నడుస్తుంది! ఇది రూబీకి మాత్రమే వర్తించదు, ఉదాహరణకు పైథాన్ కూడా లిప్యంతరీకరించబడింది.
లేదా బ్రౌజర్లోని h.264 డీకోడర్ బ్రాడ్వేని చూడండి. ఇది వాస్తవానికి ఒక లిఖిత సి ++ లైబ్రరీ!
మీ బ్రౌజర్లో నడుస్తున్న కొన్ని ప్రోగ్రామింగ్ భాషలను (రూబీ మరియు పైథాన్తో సహా) చూడటానికి repl.it కి వెళ్లండి!

08. OS స్వతంత్ర డెస్క్టాప్ ప్రోగ్రామ్లను రాయడం
మేము ముందు అపాచీ కార్డోవా సహాయంతో బహుళ మొబైల్ ప్లాట్ఫారమ్లను లక్ష్యంగా చేసుకోవడం గురించి మాట్లాడాము. ఆశ్చర్యకరంగా, జావాస్క్రిప్ట్ మొబైల్ ప్లాట్ఫారమ్లను లక్ష్యంగా చేసుకోవడానికి మాత్రమే ఉపయోగించబడదు, మా పాత స్నేహితుడు డెస్క్టాప్ కంప్యూటర్ను కూడా పరిష్కరించవచ్చు.
మొదటి పరిష్కారాలు టైటానియం డెస్క్టాప్ సూట్తో ఉన్న యాక్సిలరేటర్ కుర్రాళ్ల నుండి మరియు అడోబ్ నుండి విస్తృతంగా ఉపయోగించబడుతున్న ఎయిర్ ప్లాట్ఫాం నుండి వచ్చాయి.
మనమందరం ఓపెన్ సోర్స్ ప్రేమికులుగా, మరింత ఓపెన్ మరియు నోడ్.జెస్ ఆధారిత సాంకేతిక పరిజ్ఞానం మనం వెతుకుతున్నది. App.js ను కలవండి! app.js అనేది ఓపెన్ వెబ్టెక్నాలజీ మరియు నోడ్.జెస్ ఆధారిత డెస్క్టాప్ ప్రోగ్రామ్ బిల్డర్, ఇది ఫైల్ సిస్టమ్ యాక్సెస్, విండో నియంత్రణలు మరియు మరెన్నో నిజమైన డెస్క్టాప్ ప్రోగ్రామ్లను వ్రాయడానికి అనుమతిస్తుంది. మేము నోడ్ యొక్క స్థిరమైన క్రాస్ ప్లాట్ఫాం API లపై ఆధారపడవచ్చు మరియు HTML మరియు CSS తో మా సాఫ్ట్వేర్ UI ని నిర్మించవచ్చు. ఈ జాబితాలో అత్యంత హాట్ క్రొత్త అంశాలు ఇక్కడ ఉన్నాయి.
app.js ఒక అందమైన యువ ప్రాజెక్ట్ మరియు అందువల్ల ఇప్పుడు విండోస్ మరియు లైనక్స్కు మాత్రమే మద్దతు ఇస్తుంది, కాని మెయిలింగ్ జాబితా ప్రకారం, Mac మద్దతు దాని మార్గంలో ఉంది.

09. వెబ్ సర్వర్ నడుపుతోంది
ఈ రోజుల్లో, మీ వెబ్సైట్ జావాస్క్రిప్ట్ ఆధారిత వెబ్సర్వర్ ద్వారా సేవలు అందిస్తున్నట్లు మీరు వారికి చెప్పినప్పుడు మీరు ఎవరినీ షాక్ చేయరు. మీరు రెండు లేదా మూడు సంవత్సరాల క్రితం తిరిగి ఆలోచిస్తే, మరియు వెబ్ డెవలపర్లకు సరిగ్గా అదే చెప్పినట్లయితే, వారు మిమ్మల్ని చూసి నవ్వవచ్చు లేదా అంతకంటే ఘోరంగా ఉండవచ్చు.
కానీ Node.js యొక్క అద్భుతమైన విజయంతో ఇది అదృష్టవశాత్తూ ఇప్పుడు చాలా దూరంగా ఉంది. దాని అసమకాలిక స్వభావం కారణంగా ఇది ఇకపై ప్రజలను ఆశ్చర్యపర్చడమే కాదు, పనితీరులో ఒక అద్భుతం, ప్రత్యేకించి ఇది చాలా సమాంతర కనెక్షన్ల సమస్యను ఎదుర్కొనేటప్పుడు. దాని పనితీరు పేలుడు మాత్రమే కాదు, నిజంగా సరళమైన API చాలా మంది డెవలపర్లను ఆకర్షిస్తుంది. నోడ్ ప్రపంచం నుండి "హలో వరల్డ్" ఉదాహరణను చూద్దాం, ఇది స్క్రీన్ ఉదాహరణలో "హలో వరల్డ్" ముద్రణ మాత్రమే కాదు, ఇది http వెబ్ సర్వర్!
var http = అవసరం (’http’);
http.createServer (ఫంక్షన్ (req, res) {
res.writeHead (200, {’కంటెంట్-రకం’: ’టెక్స్ట్ / సాదా’});
res.end (’హలో వరల్డ్ n’);
}). వినండి (1337, ’127.0.0.1’);
ఈ సరళతతో మీరు ఎగిరిపోకపోతే, నేను మీకు సహాయం చేయలేను.
నోడ్ పాపులారిటీ (లేదా హైప్) యొక్క ఉత్తమ భాగాలలో ఒకటి, మైక్రోసాఫ్ట్ వంటి పెద్ద కంపెనీలు వాస్తవానికి దీనికి మద్దతు ఇస్తున్నాయి, అనగా వారి అజూర్ క్లౌడ్ సేవల్లో!

10. వెబ్స్క్రాపింగ్ మరియు స్క్రీన్షాటింగ్
కాబట్టి, చివరిది కాని, కమాండ్ లైన్లో నా QUnit పరీక్షలను హెడ్లెస్గా అమలు చేయడానికి నన్ను అనుమతించడం కోసం నేను వ్యక్తిగతంగా ఇష్టపడే ప్రాజెక్ట్ను చూద్దాం. ఫాంటమ్ జెఎస్ అనేది చక్కని జావాస్క్రిప్ట్ (లేదా కాఫీస్క్రిప్ట్) ఆధారిత API తో హెడ్లెస్ వెబ్కిట్ ఆధారిత బ్రౌజర్.
మీ జావాస్క్రిప్ట్ మరియు DOM ను పరీక్షించడం ఫాంటమ్ కోసం మాత్రమే ఉపయోగించబడదు. వెబ్సైట్లను స్క్రాప్ చేయడానికి మరియు దాని స్క్రీన్షాట్లను తీయడానికి మిమ్మల్ని అనుమతించే సామర్థ్యాలు నన్ను నిజంగా ఆకర్షించాయి!
అవును, మీరు సరిగ్గా చదువుతున్నారు, ఫాంటమ్తో మీరు వెబ్పేజీలను వేర్వేరు గ్రాఫికల్ ఫార్మాట్లలో అవుట్పుట్ చేయవచ్చు మరియు శిశువు నుండి స్వీట్లు దొంగిలించడం చాలా సులభం.
దీన్ని సరిగ్గా చేసే స్క్రిప్ట్ను పరిశీలిద్దాం:
var పేజీ = క్రొత్త వెబ్పేజీ ();
page.open (’http://google.com’, ఫంక్షన్ (స్థితి) {
page.render (’google.png’);
phantom.exit ();
});
మీరు స్క్రీన్షాట్ చేయవలసిందల్లా మరియు ఇది జావాస్క్రిప్ట్ ఆధారితమైనందున, మీరు j క్వెరీని కూడా ఉపయోగించవచ్చు మరియు స్క్రీన్ షాట్ చేయడానికి ముందు పేజీ విషయాలను మార్చవచ్చు!

వేచి ఉండండి! ఇంకా చాలా ఉన్నాయి ...
కాబట్టి, ఈ సాధనాల్లో ప్రతిదాన్ని నేను కనుగొన్నప్పుడు మీరు నన్ను ఆశ్చర్యపరిచారని నేను నమ్ముతున్నాను. ఈ వ్యాసం ఈ రోజుల్లో జావాస్క్రిప్ట్తో సాధ్యమయ్యే ఉపరితలంపై గీతలు గీసింది. IDS లు పూర్తిగా JS Cloud9 లో వ్రాయబడ్డాయి లేదా దానితో పూర్తి భద్రతా అంశాలు ఉన్నాయి (మీ క్రెడిట్ కార్డ్ జావాస్క్రిప్ట్తో తయారు చేయబడింది).
మీరు ప్రేరణ పొందారని నేను భావిస్తున్నాను, కొంత సమయం కేటాయించి, ఇక్కడ పేర్కొన్న కొన్ని ప్రాజెక్ట్లతో ఆడుకోండి లేదా ఈ సాధనాలను కొన్ని తీసుకొని వాటి చుట్టూ కొత్త అంశాలను రూపొందించండి. ఇక్కడ చాలావరకు ఓపెన్ సోర్స్ మరియు అక్కడ డెవలపర్లు ఉన్నారు, వారి పనిని మెరుగుపరచడంలో వారికి సహాయపడటానికి మీ కోసం వెతుకుతున్నారు, ఇది సాధనాలను ఉపయోగించడం, దోషాలను కనుగొనడం మరియు నివేదించడం ద్వారా మాత్రమే.


